How to use pipeline action: Evaluate JavaScript AI summary commands
Overview
Chime V5 includes a pipeline activity action to request a chat summary via Azure OpenAI. This activity action is also exposed via JavaScript and this AI conversational analysis enables a pipeline developer to call this feature and possibly provide a live chat summary - as part of the chat pipeline\workflow process. This document will give a basic runthrough of how to call the AI summarization using the JavaScript pipeline activity and display the result(s) in a pipeline.
ChimeV5 AI Summarization Features
To use summarization enable the following features:
- ChimeV5.AI.ConversationalAnalysis
- ChimeV5.Pipeline.SummarizationConversation
Metadata
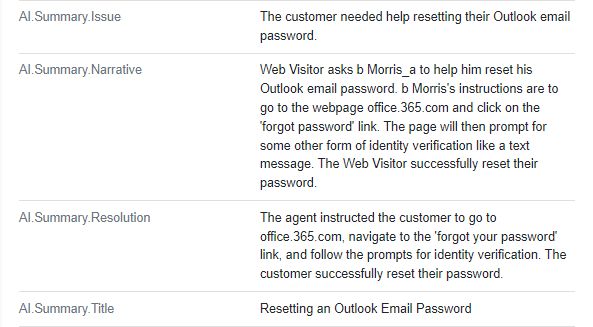
Azure AI summarization provides 4 generated metadata values:
- AI.Summary.Title
- AI.Summary.Issue
- AI.Summary.Narrative
- AI.Summary.Resolution
*The Summary.SummaryTitle is used for JavaScript

Script
Here is a basic script used to call and display each of the metadata values:
let sessionId = "${Session.SessionId}";
let summary = summarizeConversation(sessionId);
sendReply(summary.SummaryTitle)
sendReply(summary.Issue)
sendReply(summary.Narrative)
sendReply(summary.Resolution)
return "";
*The JavaScript pipeline activity will not need an 'expected script result'
Display Metadata - Adaptive Card
To have more flexibility when customizing how to display the summary to a guest user, it can be added to an adaptive card. Adaptive cards are able to pull any current metadata to display.
- Any requests to Azure OpenAI needs to be performed before the adaptive card is displayed
- Both the JavaScript or the summarization pipeline activity can perform the request
- After the request is sent/received the values are added to the metadata of the chat session
JSON
{
"type": "AdaptiveCard",
"version": "1.3",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"body": [
{
"type": "TextBlock",
"text": "Title: ${AI.Summary.Title}",
"wrap": true
},
{
"type": "TextBlock",
"text": "Issue: ${AI.Summary.Issue}",
"wrap": true,
"separator": true
},
{
"type": "TextBlock",
"text": "Resolution: ${AI.Summary.Resolution}",
"wrap": true,
"separator": true
},
{
"type": "TextBlock",
"text": "Narrative: ${AI.Summary.Narrative}",
"wrap": true,
"separator": true
}
]
}
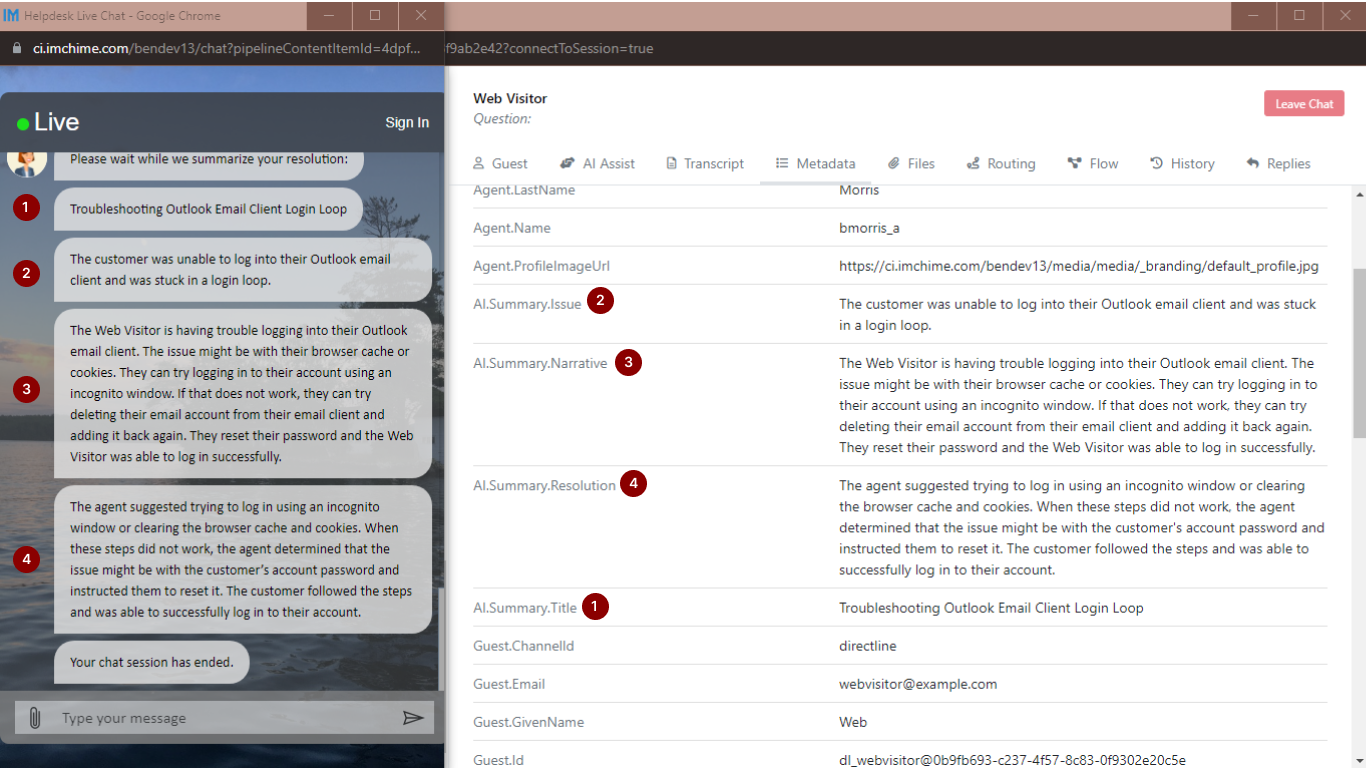
Guest Experience
JavaScript
The JavaScript pipeline activity calls and sends the AI summary to the guest user.

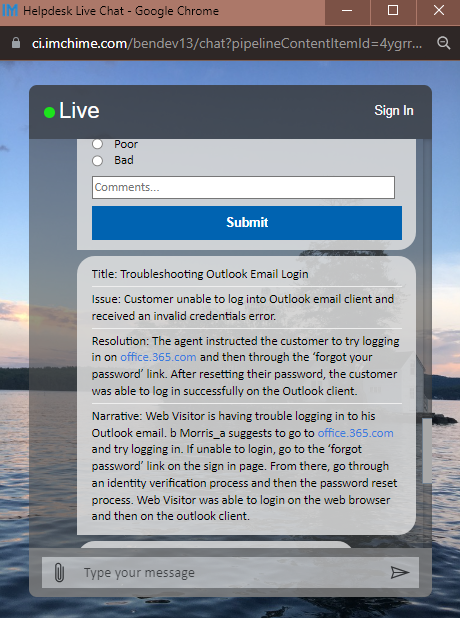
Adaptive Card
The adaptive card displays the AI summary to the guest user.

Related FAQs
- How to use pipeline action: Evaluate JavaScript for accessing ServiceNow Tickets?
- How to use pipeline action: JIRA Create or Update Ticket?
- How to use pipeline action: Evaluate JavaScript simple commands