How to create a Microsoft Teams HTML button?
Objective
The objective of this document is to show how to create an HTML button that opens a Microsoft Teams Bot Framework application.
You will find this guide helpful if you would like to add a feature into your help desk landing page or support webpage by exposing your Microsoft Teams bot as a button. So that your end users can go to your Teams bot one click away, without leaving your webpage.
Steps
Step 1 - Get your Chime Dispatcher Bot ID (Bot Framework ID)
- Go to Chime > Admin > Dispatcher
- Navigate to the queue dispatcher that you would like to expose to your webpage
- Copy its Bot ID
Step 2 - Create the button HTML element
- Replace the BOT_ID string from the template below with the Bot ID that you just copied from the previous step
<button onclick="window.open('msteams:/l/chat/0/0?users=28:'+'BOT_ID', '_parent')">IT Service Desk</button>
Step 3 - Add the HTML button into your webpage and test
- Once you've updated the HTML button template, copy and paste the button element into your webpage
- Click on the button

If you are using Chrome, click Open Microsoft Teams
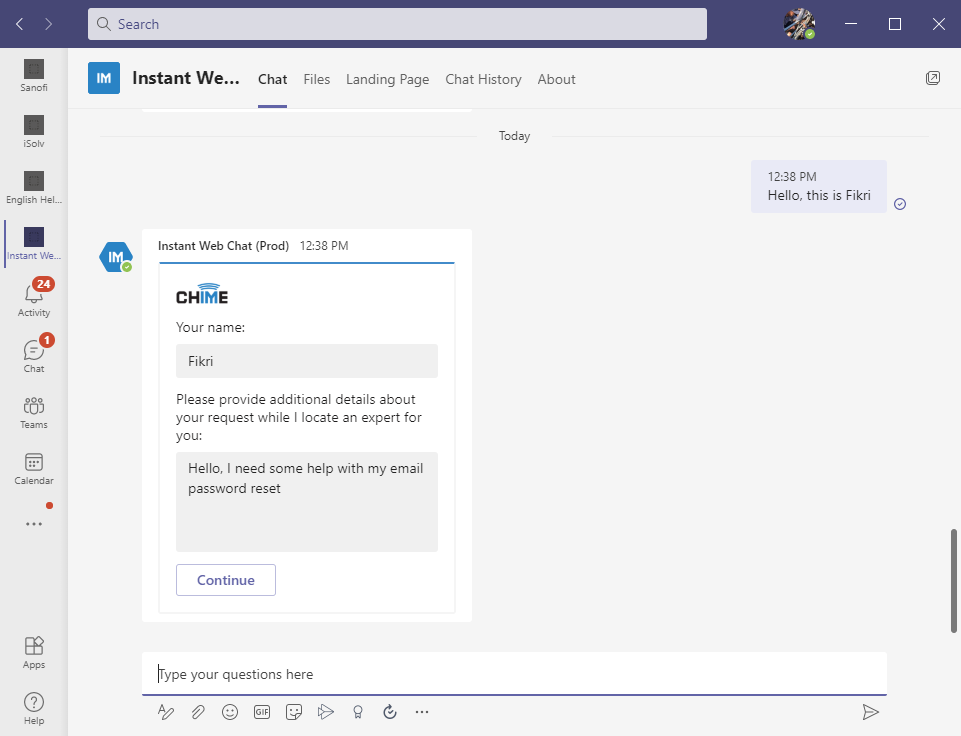
Finally, Microsoft Teams desktop client should directs you to your Bot conversation

pmadden